Specific - be specific when setting goals and what you wanna get from it
Measurable - be able to realise when you're achieving them
Achievable - it's actually easy to achieve
Realistic - we can actually do it
Time-Bound - we have a time to do it by.
As our group as a four have split into two pairs, we have both looked at each others videos at what they are at at the moment and gave each other targets and opinions on what we can each do to improve or ideas we should think about using the SMART theory.
These are the goals we got from Kirstie & Daniel in the other group -
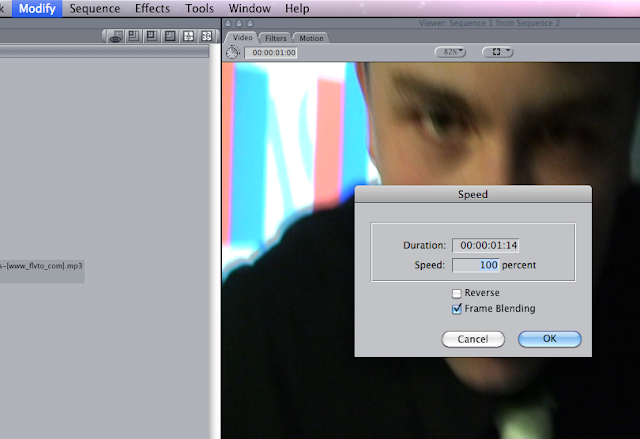
Colour on the brightness change, we need to
make sure its continued throughout the video so it doesn’t look different
consider putting the 'flashforwards' in black and white.
consider putting the 'flashforwards' in black and white.
Don’t use too many effects
Becky and I looked over SMART and made note of what we need to consider to help us get our editing done as well as our webpage and digi packS- when setting goals/the goals set by Daniel and Kirstie make sure we stick to our targets and not go off track.
M- when we have achieved those set targets make sure we tick them off and try to find some more targets
A- make sure everything is achieved and that we are happy with the final products
R- make sure it's doable
T- plan schedule of when to come back in spare time to edit as we have lost time due to exams for other subjects and illness.